This code is based on the Tcl bitmap.tcl demo. The demo displays the built-in bitmaps available on all systems; a number of other are available for Macs.
Friday, August 31, 2012
Tkinter Pendulum Demo
This code is based on the Tcl pendulum.tcl demo. It presents a simple, rotational, pendulum; sets it in motion and draws the pendulum's phase space. The user can change the position of the pendulum by clicking in the Pendulum Simulation panel.
Labels:
Tkinter Animation,
Tkinter Canvas,
Tkinter Demos
Wednesday, August 29, 2012
Tkinter Animated Wave Demo
This code is based on the Tcl aniwave.tcl demo. A wave frequency line is drawn and animated, moving the frequency peak from right to left and back along the line.
Labels:
Tkinter Animation,
Tkinter Canvas,
Tkinter Demos
Monday, August 27, 2012
Tkinter Animated Labels Demo
This code is based on the Tcl anilabel.tcl demo. It displays three labels with scrolling text and an animated GIF which is animated by rotating through it's animation frames.
Labels:
Tkinter Animation,
Tkinter Demos,
Tkinter Label
Sunday, August 26, 2012
Tkinter Color Picker Demo
This code is based on the Tcl clrpick.tcl demo.
Clicking on one of the buttons pops up the native color picker dialog, which, in Windows is
Once a color is chosen either the background or foreground color of the widgets are changed.
Note that the background Style option for ttk.Button, in Windows, only changes the buttons highlight area and not the entire button background.
Clicking on one of the buttons pops up the native color picker dialog, which, in Windows is
Once a color is chosen either the background or foreground color of the widgets are changed.
Note that the background Style option for ttk.Button, in Windows, only changes the buttons highlight area and not the entire button background.
Labels:
Tkinter Color Picker,
Tkinter Demos
Saturday, August 25, 2012
Tkinter Message Box Demo
This code is based on the Tcl msgbox.tcl demo. Select an icon and type then press the Show Message Box to see the configured message box.
Labels:
Tkinter Demos,
Tkinter Messagebox
Thursday, August 23, 2012
Tkinter Dockable Toolbar Demo
This code is based on the Tcl toolbar.tcl demo. It demonstrates the creation of toolbar which can be torn-off, and restored to, the main application window.
Labels:
Tkinter Demos,
Tkinter Menus,
Tkinter Misc Examples
Wednesday, August 22, 2012
Tkinter Menubutton Demo
This code is based on the Tcl menubu.tcl demo. It demonstrates the use of ttk.Menubutton as well as ttk.OptionMenu. The button labels refer to the positions of the popup-menus and not the position of the budget within the window.
Labels:
Tkinter Demos,
Tkinter Menus
Tuesday, August 21, 2012
Tkinter Menu Demo
This code is based on the Tcl menu.tcl demo. It demonstrates creating top level, cascading menus some of which include icons, radio and check buttons, as well as short-cut keys and accelerator keys. Only the Colors menu is implemented as a tear-off; a menu that can be opened as a separate window.
Labels:
Tkinter Demos,
Tkinter Menus
Sunday, August 19, 2012
Tkinter Notebook Demo
This code is based on the Tcl ttknote.tcl demo. A ttk.Notebook with three tabs, one disabled, is displayed.
Labels:
Tkinter Demos,
Tkinter Notebook
Saturday, August 18, 2012
Tkinter Nested Paned Windows Demo
This code is based on the Tcl ttkpane.tcl demo. A number of nested paned windows are created to which widgets are added. Draggable sashes exist between each of the nested panes i.e. between the Button and Clocks, Progress and Text and between the two panes holding the foregoing. The code makes use of the Tcl/Tk clock command to update the clock labels every 1000ms.
Labels:
Tkinter Demos,
Tkinter Windows
Tkinter Horizontal Paned Window Demo
This code is based on the Tcl paned1.tcl demo; uses ttk.PanedWindow rather than the tkinter PanedWindow.
Labels:
Tkinter Demos,
Tkinter Windows
Friday, August 17, 2012
Tkinter Vertical Scale Demo
This code is based on the Tcl vscale.tcl demo. A vertical ttk.Scale is displayed along with an arrow (canvas polygon item). Drag the scale to change the length of the arrow.
Labels:
Tkinter Demos,
Tkinter Scale
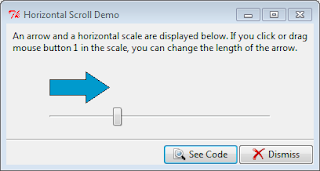
Tkinter Horizontal Scale Demo
This code is based on the Tcl hscale.tcl demo. A horizontal ttk.Scale is displayed along with an arrow (canvas polygon item). Drag the scale to stretch or shrink the arrow.
Labels:
Tkinter Demos,
Tkinter Scale
Tkinter Knight's Tour Demo
This code is based on the Tcl knightstour.tcl demo written by Pat Thoyts. The demo uses a Canvas widget (to display a chessboard), a Text widget, a Button, CheckboxButton, and Scale (to control the tour).
Initially, a chessboard is displayed with a single chess piece, a black knight, who may be dragged to another square. Below the board are three controls: a Start button, a Repeat checkbox and a Speed scale. Pressing Start begins the tour which is calculated using an enhanced Warnsdorff's rule (see the original tcl file for more info). As the knight begins to move around the board, the position changes are recorded in the text widget to the right of the board. Drag the scale to change the speed with which the knight is moved. Click the Repeat checkbox to run random tours continuously.
Note that the knight will disappear if dragged off the board; hit Start to have him repositioned.
Initially, a chessboard is displayed with a single chess piece, a black knight, who may be dragged to another square. Below the board are three controls: a Start button, a Repeat checkbox and a Speed scale. Pressing Start begins the tour which is calculated using an enhanced Warnsdorff's rule (see the original tcl file for more info). As the knight begins to move around the board, the position changes are recorded in the text widget to the right of the board. Drag the scale to change the speed with which the knight is moved. Click the Repeat checkbox to run random tours continuously.
Note that the knight will disappear if dragged off the board; hit Start to have him repositioned.
Labels:
Tkinter Canvas,
Tkinter Demos,
Tkinter Misc Examples
Wednesday, August 15, 2012
Tkinter Text Embedded Windows Demo
This code is based on the Tcl twind.tcl demo. A text widget is created with embedded buttons, a horizontal scrollbar that can be turned on or off, and a canvas object which is created and destroyed on the fly. The code makes use of text tags (to handle the layout of the colour buttons) and marks (to handle the insertion and removal of the canvas object).
The original Tcl demo includes code to create peer and split windows; however, the Text.peer_create() method is not available in Python 3.2.3 under Windows.
The original Tcl demo includes code to create peer and split windows; however, the Text.peer_create() method is not available in Python 3.2.3 under Windows.
Labels:
Tkinter Demos,
Tkinter Text
Monday, August 13, 2012
Tkinter Hypertext Demo
This code is based on the Tcl bind.tcl demo. It presents a text widget with a list of Tkinter demo descriptions; moving the mouse over the list causes the item text to be highlighted. Clicking on a highlighted item runs the associated demo file.
Labels:
Tkinter Demos,
Tkinter Text
Tkinter Canvas Items Demo
The following code is based on the Tcl items.tcl demo. A canvas widget is created, a 3x3 grid is drawn and examples of each of the canvas object types (arc, bitmap, line, oval, polygon, rectangle, text, window) are drawn. The items are highlighted on a mouse-over and can be dragged.
Note that under Windows, stippled arcs, ovals and text are not drawn as expected. The Tk manual page warns:
Note that under Windows, stippled arcs, ovals and text are not drawn as expected. The Tk manual page warns:
"Note that stipples are not well supported on platforms that do not use X11 as their drawing API."Canvas text is dragged using the same method as other canvas objects but stippled text is not dragged cleanly (at least, not using the demo'd drag method).
Labels:
Tkinter Canvas,
Tkinter Demos
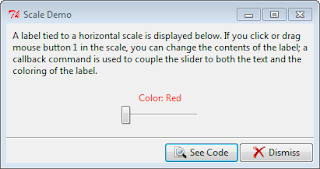
Tkinter ttk.Scale Demo
This code is based on the Tcl ttkscale.tcl demo. It displays a horizontal scale and a label, the text of the label changes as the scale is moved.
Labels:
Tkinter Demos,
Tkinter Scale
Sunday, August 12, 2012
Tkinter Canvas Arrow Demo
This code is based on the Tcl arrow.tcl demo; it creates a canvas widget with a large line and arrowhead that can be reshaped by the user.
Labels:
Tkinter Canvas,
Tkinter Demos
Saturday, August 11, 2012
Tkinter Canvas Ruler Demo
This code is based on the Tcl ruler.tcl demo; it creates a Canvas widget that displays a ruler whose tabs can be set, moved and destroyed. A normal tab appears as a black triangle, an active tab is red, a tab being moved has a stippled, red appearance.
Labels:
Tkinter Canvas,
Tkinter Demos
Tkinter Canvas with Text Demo
This code is based on the Tcl ctext.tcl demo. It presents a text item that may be repositioned, re-justified, and/or edited.
Labels:
Tkinter Canvas,
Tkinter Demos
Wednesday, August 8, 2012
Tkinter Simple Plot
This code is based the Tcl plot.tcl demo. It uses Canvas to create a simple plot. The data points can be dragged to new positions; the currently selected data point's fill colour is changed to red.
Labels:
Tkinter Canvas,
Tkinter Demos,
Tkinter Misc Examples
Tkinter Simple Canvas Demo
This code is based on the Tcl cscroll.tcl demo with reference to the Tkinter Tour canvasscroll.py demo. It demonstrates a scrollable canvas containing a number of rectangles displayed in a grid.
Labels:
Tkinter Canvas,
Tkinter Demos
Subscribe to:
Comments (Atom)